【illustrator】パスファインダーの使い方を覚えよう!

突然ですが、パスファインダー使っていますか?
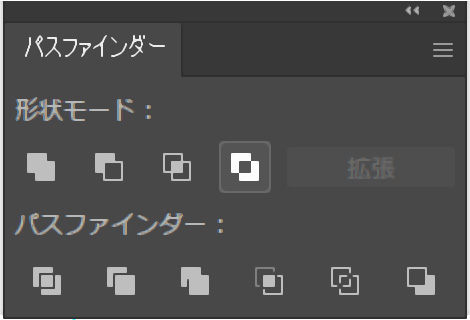
↓これ

複数のオブジェクトを組み合わせて
新しいシェイプを作成することができる「パスファインダー」。
ロゴやアイコンの作成にはかかせない機能です。
ちなみにパスファインダーパネルのショートカットは
【Windows】Ctrl+Shift+F9
【Mac】⌘+Shift+F9
です。
メニューバーから[ウィンドウ]→[パスファインダー]
でも開きます。
「パスファインダー」ってどんな機能?
「どんな機能があるの?」という方のために
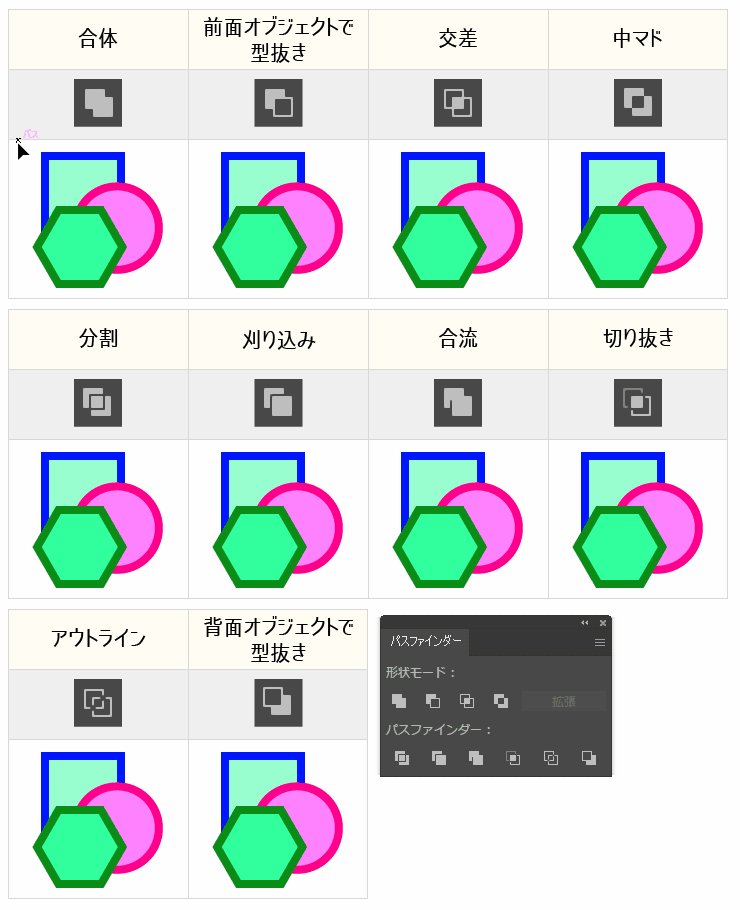
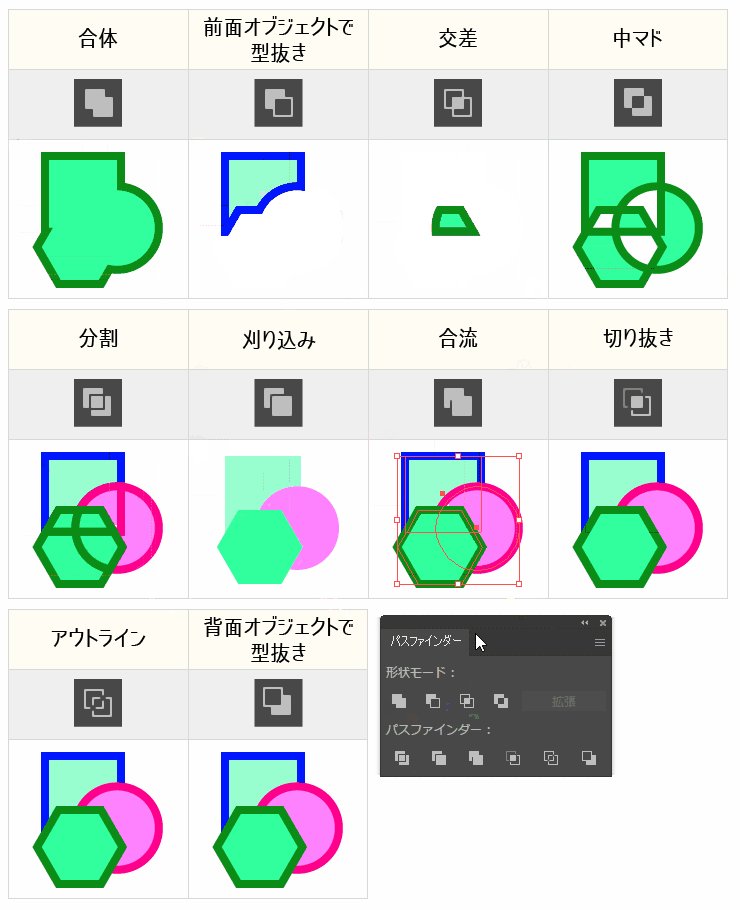
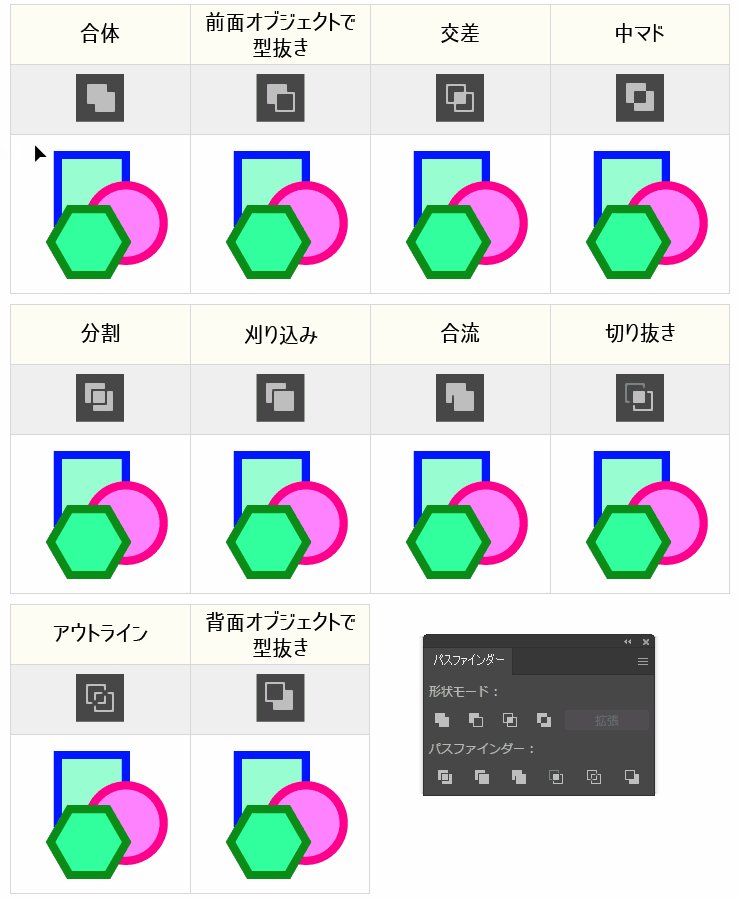
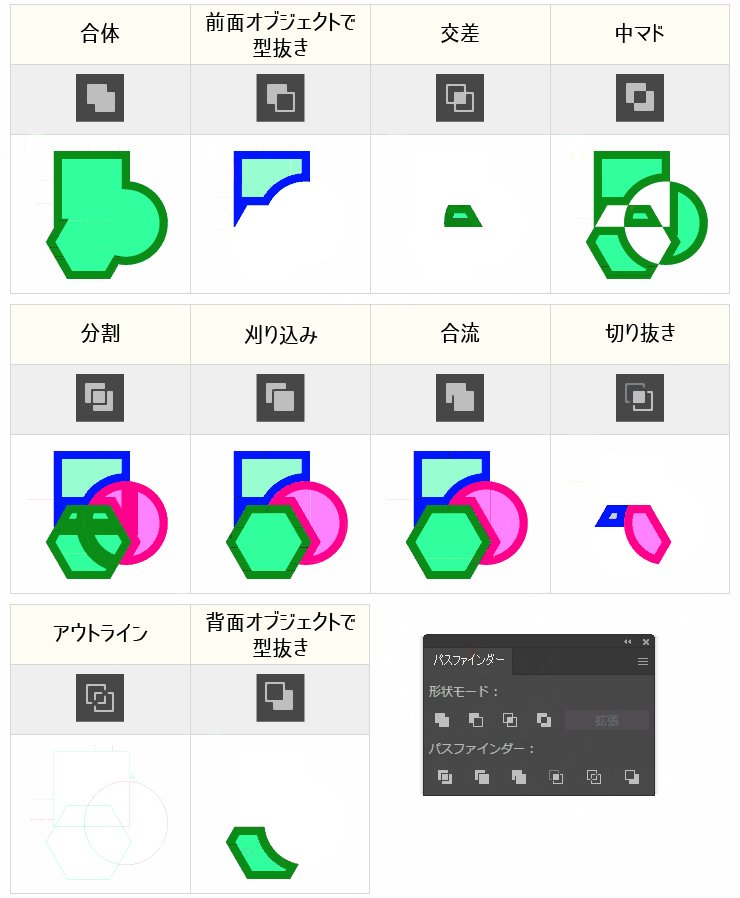
まずは機能を一気見してみましょう。

このようになります。
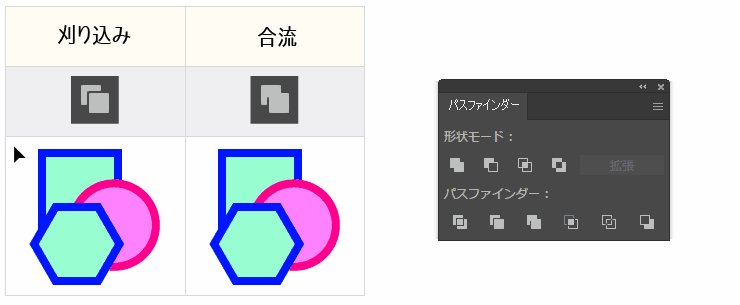
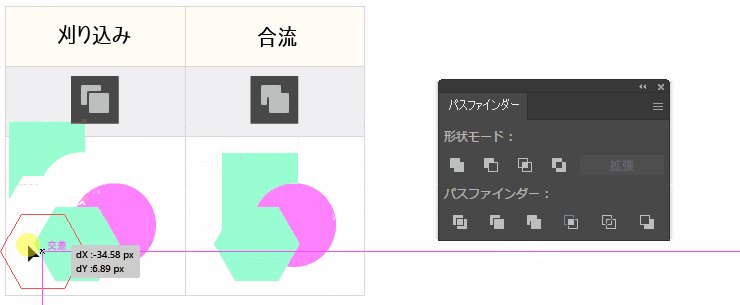
しかしこれだと「刈り込み」と「合流」が同じにみえますね。

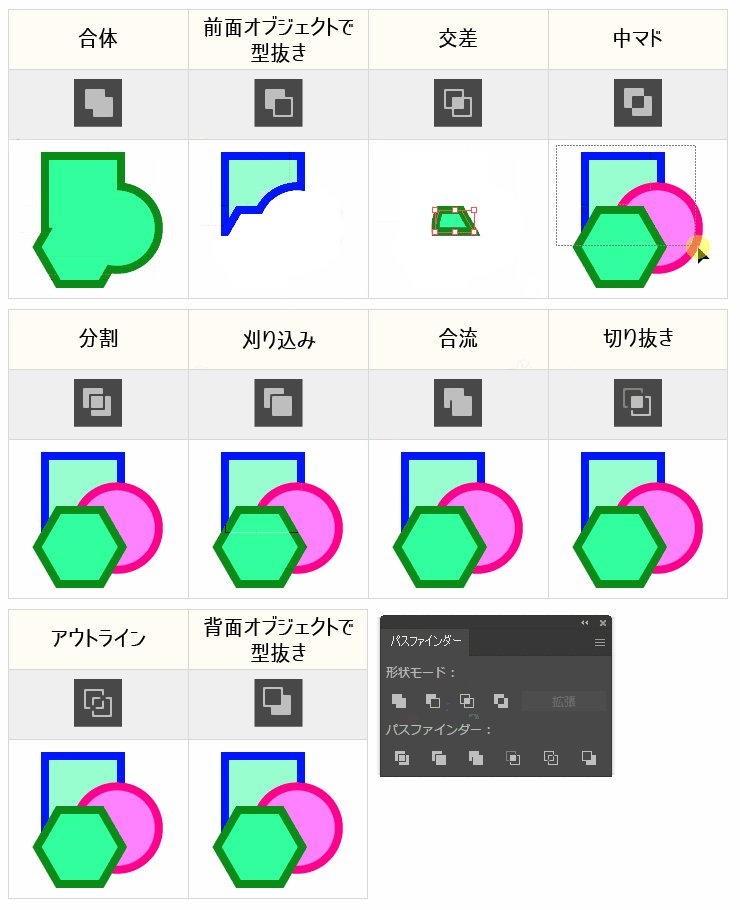
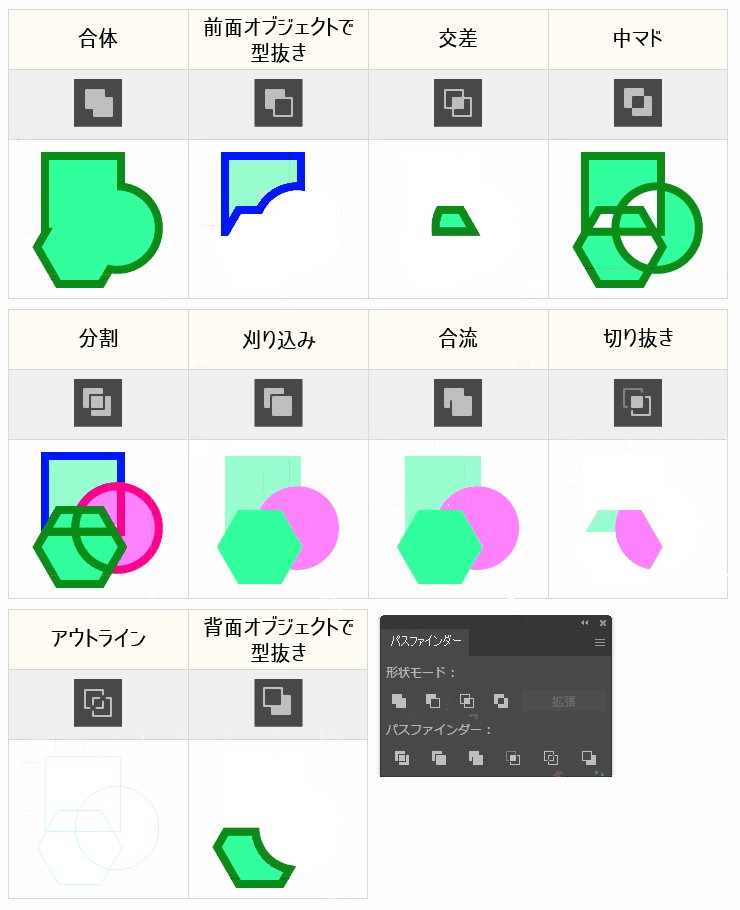
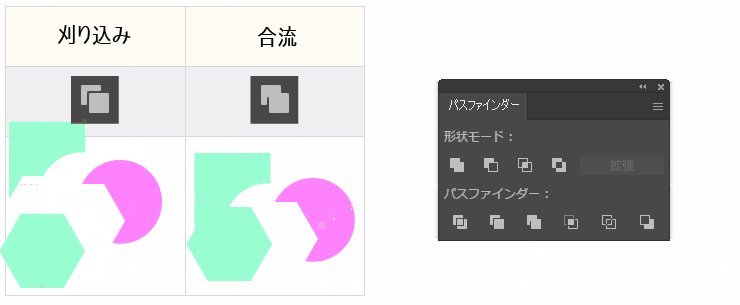
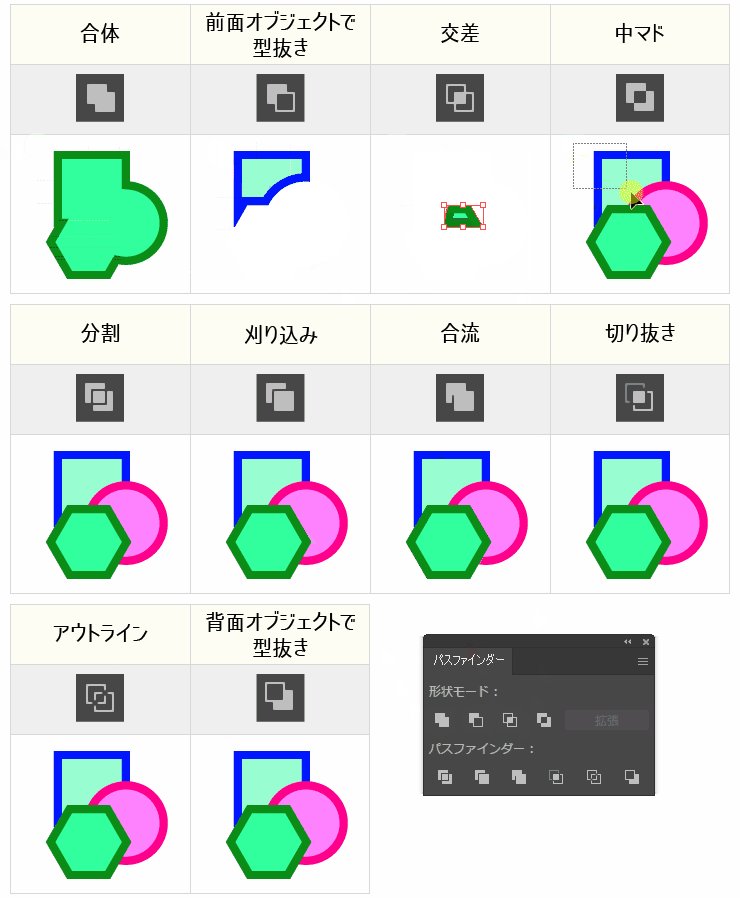
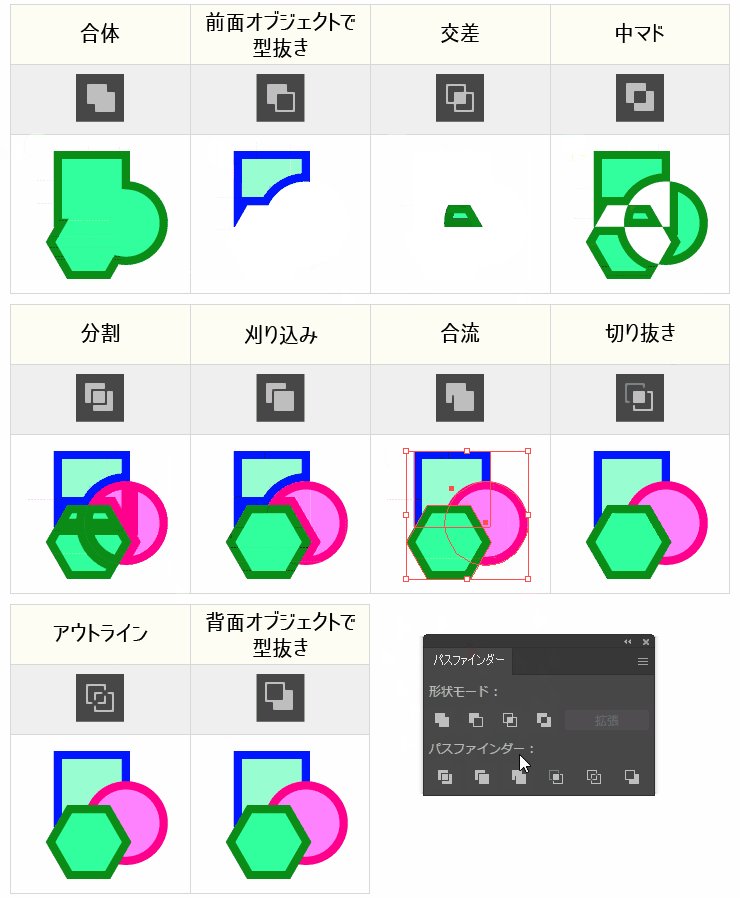
色を変更してもう一度やってみましょう。

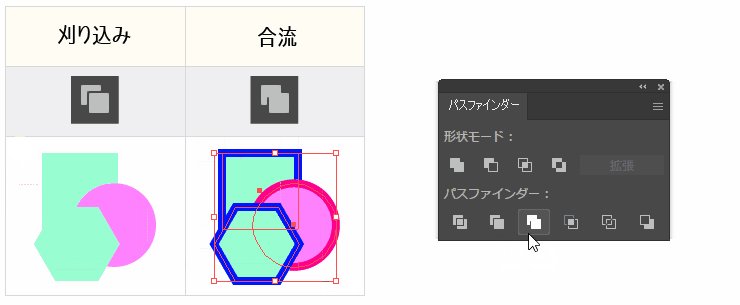
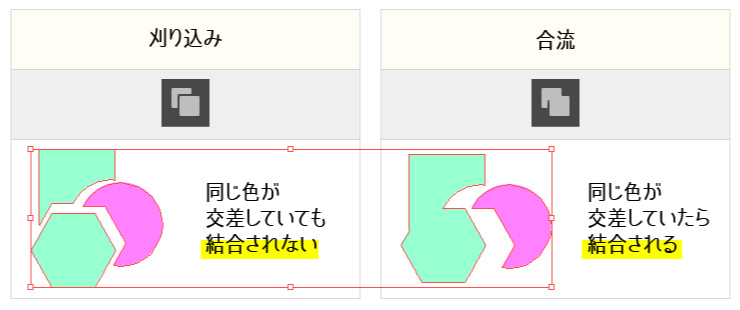
おわかりいただけたでしょうか。
「刈り込み」は同色同士でも分割されます。
「合流」は同色部分が結合されます。

このようにパスを結合したり分割したりできるとても便利な機能です。
ここからは全機能をひとつずつご説明していきたいとおもいます。
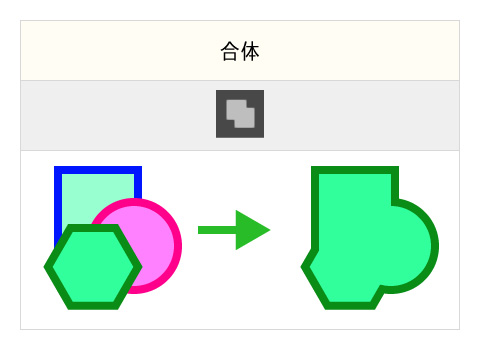
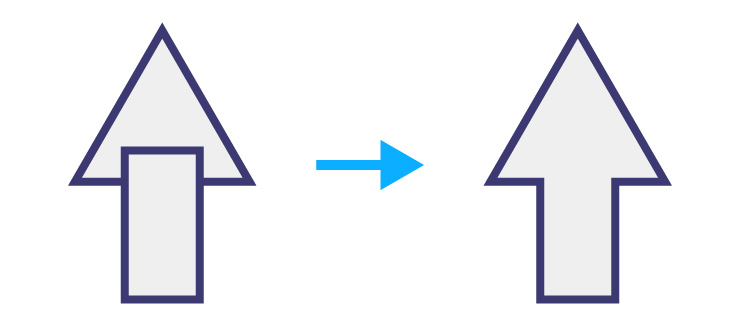
合体
選択したパスオブジェクトをすべて合体させます。
塗り、線の属性は最前面のオブジェクトに統一されます。

使い方一例
三角形と長方形を重ねて矢印に。

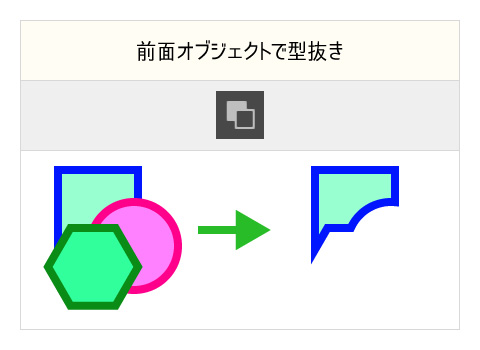
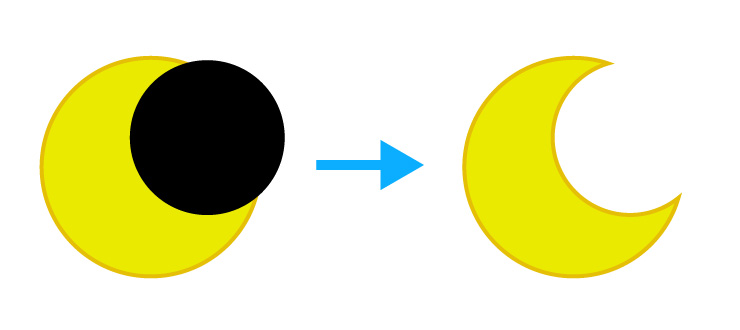
前面オブジェクトで型抜き
背面のパスオブジェクトが前面にあるオブジェクトで型抜きされます。
塗り、線の属性は最背面のオブジェクトに統一されます。

使い方一例
大小の円形を重ねて月に。

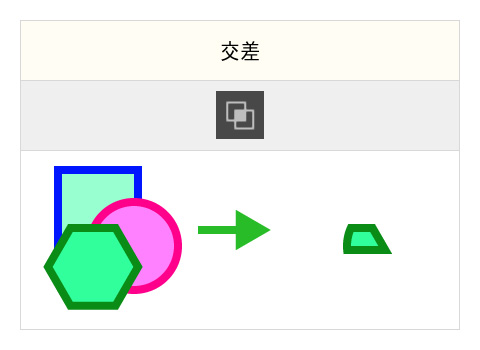
交差
選択したパスオブジェクトの交差した部分のみ残ります。
塗り、線の属性は最前面のオブジェクトに統一されます。

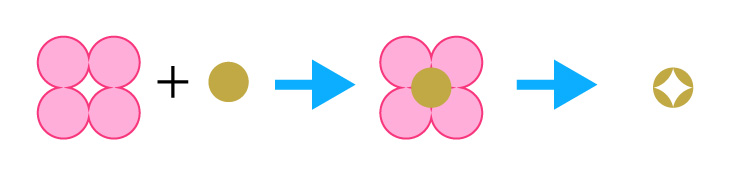
使い方一例
下のオブジェクトの隙間部分を利用して新たなオブジェクトに。

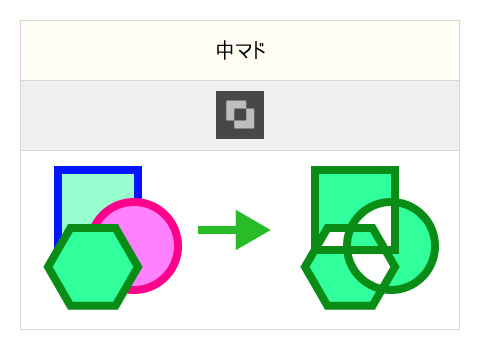
中マド
選択したパスオブジェクトの交差部分を切り抜きます。
塗り、線の属性は最前面のオブジェクトに統一されます。

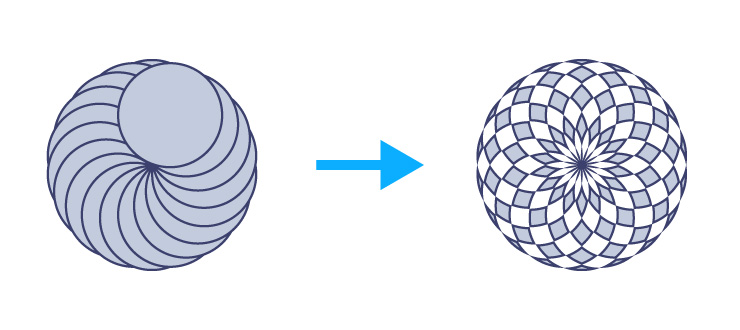
使い方一例
円形をぐるっと回転させて重なった部分を切り抜けば難しそうな模様も一瞬で作れます。

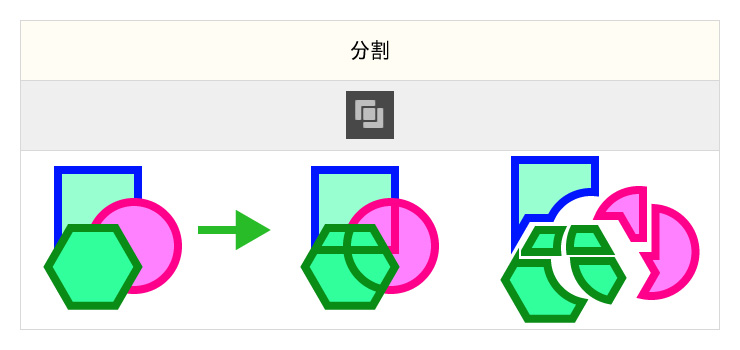
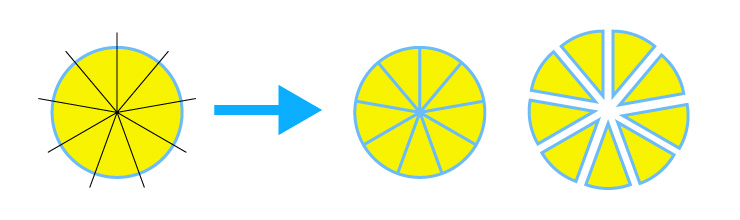
分割
パスオブジェクトが交差する境界線すべてを分割します。
塗り、線の属性は分割前に表示されている色が残ります。

使い方一例
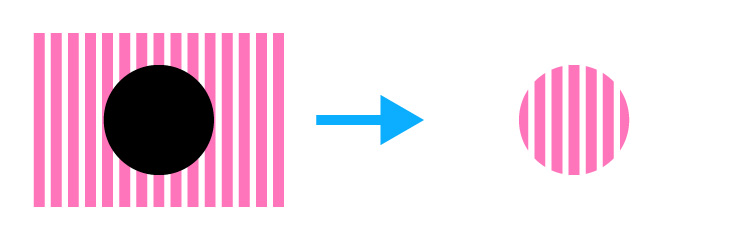
円形に均等な間隔の線(塗なし)を重ねて分割すると線が消え綺麗に分けられます。

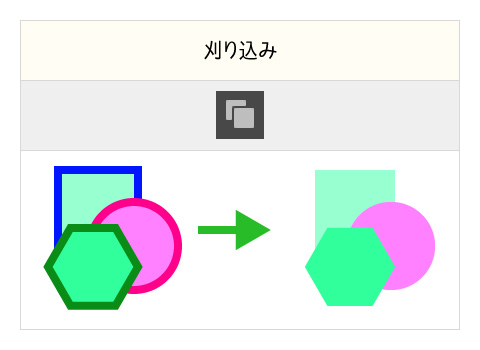
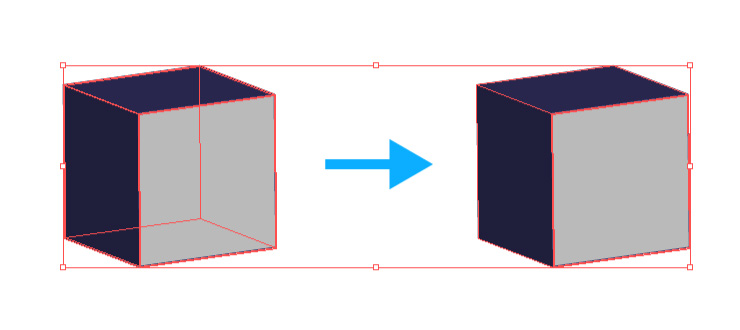
刈り込み
背面と全面のパスオブジェクトの隠れた(重なった)部分を削除します。
塗りの属性はそのまま残り、線は消えます。

使い方一例
長方形に3D効果をかけアピアランスを分割後に刈り込みをすると、
後ろに隠れた部分のパスを消すことができます。

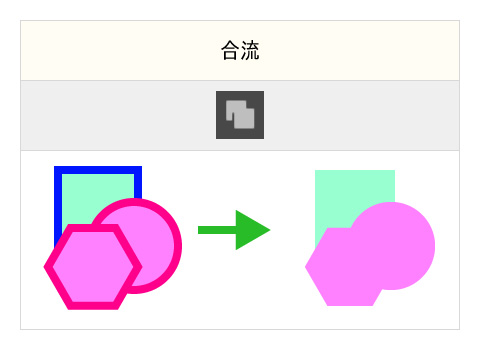
合流
背面と全面のパスオブジェクトの交差部分を切り抜きます。
隣接した同じ色のパスオブジェクトは結合されます。
塗りの属性はそのまま残り、線は消えます。

使い方一例
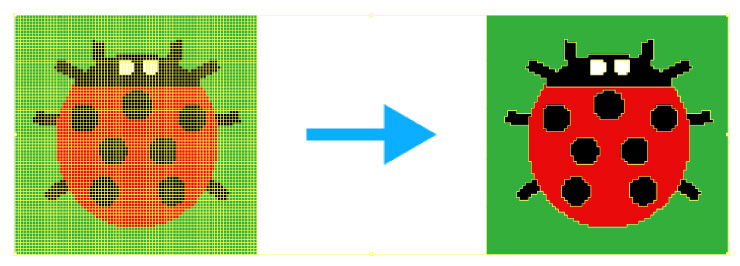
モザイクオブジェクトを作成した後同色部分のみ結合する時に便利。

切り抜き
最前面のパスオブジェクトの境界線外にあるすべての部分を削除します。
最前面の塗り、線の属性は消えパスのみ残ります。
背面の塗りの属性はそのまま残り、線は消えます。

使い方一例

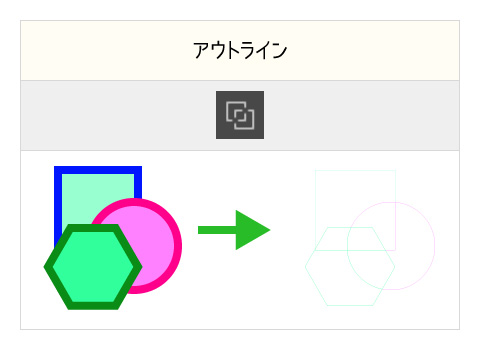
アウトライン
選択したパスオブジェクトがアウトラインになります。

この機能はWebデザインでは(おそらく)使うことがないので使い方一例は省略します。詳しく知りたい方はAdobe公式をごらんください。
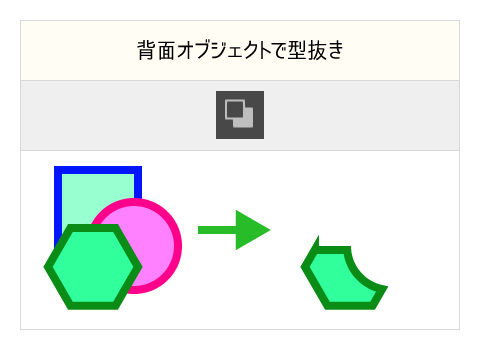
背面オブジェクトで型抜き
「前面オブジェクトで型抜き」の逆です。
最前面のパスオブジェクトが背面のパスオブジェクトで型抜きされます。
塗り、線の属性は最前面のオブジェクトに統一されます。

使い方一例

逆に黒い円形を前面に持ってきて「前面オブジェクトで型抜き」でも同じ結果になります。
使い方一例はあくまでも一例です。
より最適なものもあると思いますのでいろいろお試しください!
ちなみに、
オブジェクトの「線の位置」が「内側」または「外側」に揃えられた状態で
パスファインダーを使用した場合は線の属性はそのまま残ります。
↓「線の位置」が内側の状態でやってみました。

おわりに
全機能フルで使うことはあまりないと思いますが、
気に入った機能がありましたらぜひお試しください。
以上、パスファインダーの使い方の説明でした。





