【WordPress】アイキャッチ画像の設定方法。サイズや作成のポイントとは?

コラムの最上部やサムネイルとして表示されるアイキャッチ画像ですが、サイズや要素の位置など注意するべきポイントがたくさんあります。
コラム内容が同じでもアイキャッチ画像が変わるだけで、集客効果がまったく異なるケースもあります。サイトの離脱率の高さやクリック数にお悩みの方は、まずアイキャッチ画像の設定を確認しましょう。
今回はWordPressのアイキャッチ画像の設定方法や作成におけるポイントを紹介します。
集客に効果も?アイキャッチ画像のメリット
アイキャッチ画像を使用するメリットとして、ユーザーの目を引くことによるサイトのクリック率向上が挙げられます。そのため目に留まりやすく、コラムの内容が伝わりやすいアイキャッチ画像を制作する必要があります。
他にもアイキャッチ画像を設定する具体的なメリットとして、以下2点が挙げられます。
SNSからの流入増加
投稿したWebサイトのコラムのURLをSNSに投稿すると、タイトルに加えてアイキャッチ画像が表示されます。
目立つアイキャッチを用いることで他のサイトよりも訴求効果が高くなり、SNSからの流入増加が見込めるでしょう。
ユーザーが求める情報にリーチしやすい
ユーザーはたくさんあるサイトの中から、自分の欲しい情報を見つけなければなりません。アイキャッチ画像が設定されていれば、テキストとアイキャッチの両方から情報が得られるためユーザーが最適な情報に到達しやすくなり、ユーザビリティの向上につながります。
関連記事にもアクセスしやすくなるため、サイト内の回遊を促し滞留時間を長くする効果も期待できるでしょう。
適切なサイズは?アイキャッチ画像のポイント
コラム制作の際は上記のメリットを実現できるよう、アイキャッチ画像を作成・設定することがポイントです。まずは下記の3点を意識して行いましょう。
- ・文字を含める場合は背景をシンプルにする
- ・画像サイズは横幅1,200ピクセル以上
- ・重要な情報を中心に集める
アイキャッチ画像に記事タイトルなどの文字を追加する場合もありますが、このとき背景はシンプルにして文字が目立つようにすることで訴求する内容が伝わりやすくなります。
■シンプルなアイキャッチ画像の例

画像のサイズは縦630ピクセル×横1,200ピクセル(縦横比1:1.91)がおすすめです。Googleの上級者向けSEOドキュメントでは横1,200ピクセル以上、縦×横の解像度は80万ピクセル以上の画像が推奨されています。
高解像度の画像はファイルフォーマットを「png」にすると容量を抑えることができます。
また、WebページをSNS上でシェアした場合、アイキャッチ画像がタイムライン上で表示されることがあります。これはOGP画像と呼ばれ、媒体や端末の種類によっては正方形に切り抜かれてしまう可能性があります。そのため、重要な情報はできるだけ中心に集めるように構成しましょう。
出典:Google検索セントラル「構造化データタイプの定義」
WordPressでアイキャッチ画像を設定する方法
最後にWordPressで新エディタ「Gutenberg」と旧エディタを使った、アイキャッチ画像の設定手順を紹介します。
新エディタ「Gutenberg」を使った設定手順
1.WordPressの管理画面で「投稿」→「新規追加」をクリック
2.アイキャッチ画像追加の表示がない場合は、右上の3つの点が並ぶアイコンをクリックして、「オプション」→「アイキャッチ画像」をチェック
3.「アイキャッチ画像」の下矢印、「アイキャッチ画像を設定」の順番でクリック
4.「アイキャッチ画像」に表示されている画像をクリックするか、新たに画像をアップロードしたい場合は、「ファイルをアップロード」から追加
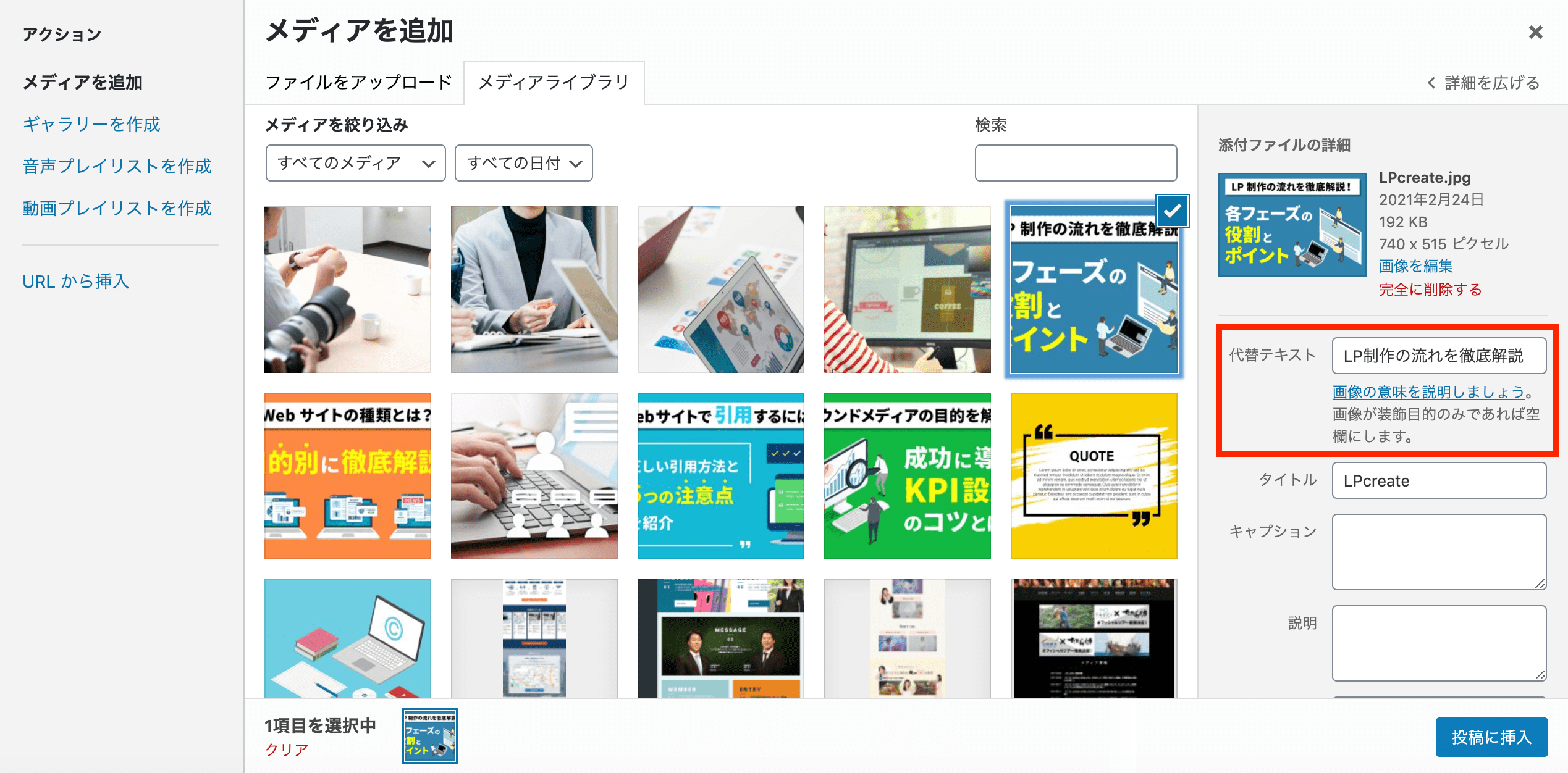
5.「添付ファイルの詳細」でタイトルや代替テキストなどの情報を入力し「選択」をクリックすれば画像の設定は完了
旧エディタを使った設定手順
1.投稿画面の「表示オプション」→「アイキャッチ画像」の順にクリック
2.「アイキャッチ画像を設定」をクリック
3.設定したい画像を選択して、「添付ファイルの詳細」の中にある情報を入力し「アイキャッチ画像を設定」をクリックすればアイキャッチ画像の設定は完了。他の画像をアップロードする場合は、「ファイルをアップロード」からアップロードしましょう。
また、新旧エディタ共通でaitタグの設置は忘れずに行いましょう。下記のようにaltタグは「代替テキスト」の項目を入力することで設定できます。
画像が表示されなくても文字だけで内容を分かりやすく伝えられるように設定することがポイントです。

アイキャッチ画像も重要な要素
ユーザーの視覚に訴求するアイキャッチ画像は、サイトの集客効果を高める重要な要素です。SNS広告を活用した集客を検討中の方は、今回紹介したポイントを押さえながら効果的なアイキャッチ画像を作成・設定することが求められます。
アドミューズはWordPressによるサイト制作実績が多数あり、集客効果の高いアイキャッチ画像設定のお手伝いも可能です。お気軽にご連絡ください。





