IllustratorでWebデザインをする前に②~その他の設定~

前回「IllustratorでWebデザインをする前に①~環境設定の変更~」で環境設定の変更を行ったので、今回はその他の設定をしていきましょう。
ワークスペースをWEBデザイン用のものに変更する
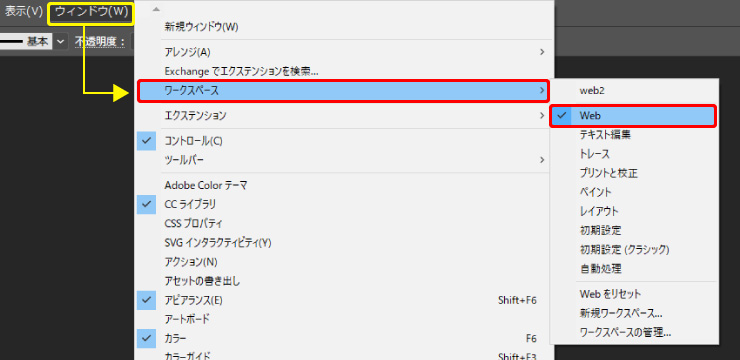
メニューバー[ウィンドウ]→[ワークスペース]→「Web」をクリックします。

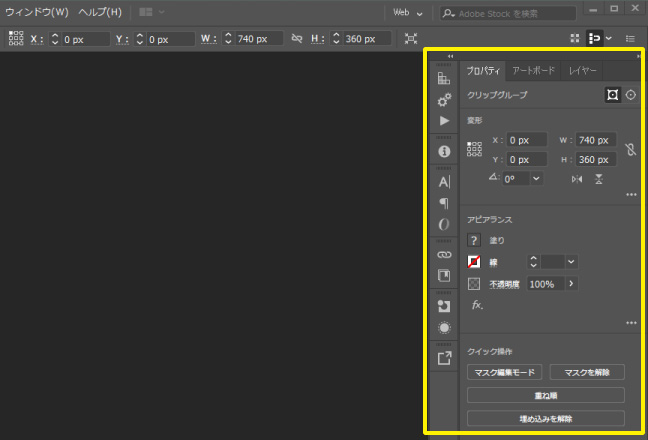
するとWebデザインに向けのパネルが表示されます。

これらのパネルはメニューバーの[ウィンドウ]で追加/削除が行えます。
使っているうちに自分に必要/不要なものがわかってくるので、使いやすいようにカスタマイズしていくのがおすすめです。
カスタマイズ方法はアドビ公式に詳しく書いてあるのでご覧ください。
新規ドキュメント作成時に設定すること
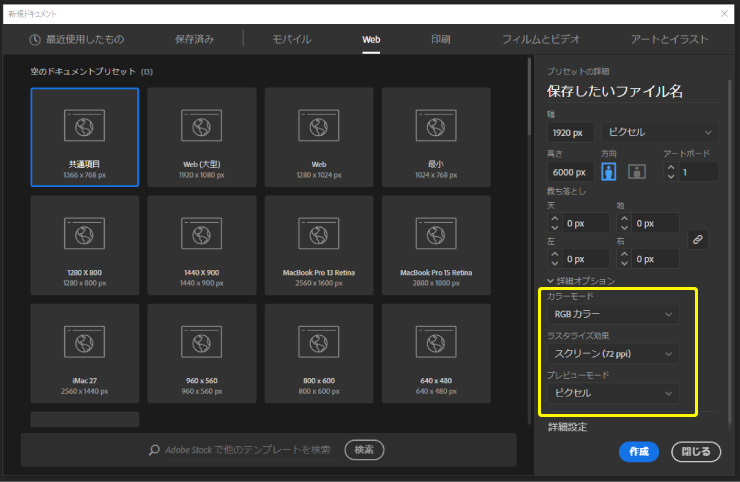
メニューバー[ファイル]→[新規]をクリックして新規ドキュメントダイアログボックスを開きます。

以下のように設定しましょう。
■カラーモード
RGBカラー
■ラスタライズ効果
スクリーン(72ppi)
■プレビューモード
ピクセル
このダイアログボックスでファイル名とアートボードのサイズも決められるので
一番上の欄にファイル名を、「幅」と「高さ」に数値を入力しましょう。
カラー設定、校正設定を「sRGB」に変更する
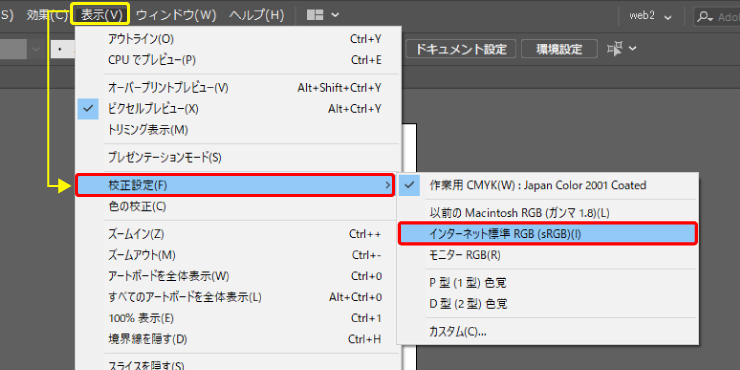
校正設定
メニューバー[表示]→[校正設定]→[インターネット標準RGB(sRGB)]をクリックして設定。

作業用スペース
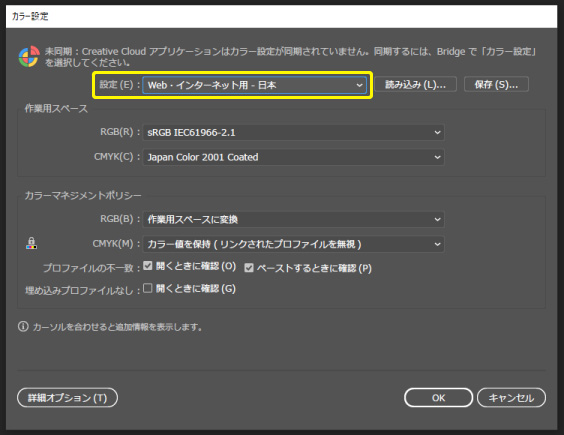
メニューバー[編集]→[カラー設定]をクリックするとカラー設定ダイアログボックスが開くので、「Web・インターネット用 – 日本」に変更しましょう。

線を内側に揃える
線パネルで「線の位置」を内側に変更しましょう。

中央のままだと0.5pxオブジェクトが大きくなってしまうので要注意です。
まとめ
以上で基本的な設定は完了です。
IllustratorでのWebデザインをお楽しみください!





