テキストで画像を切り抜く!~Photoshop編~

お気に入りの写真などをテキストで切り抜いただけで、
簡単にオシャレな雰囲気のテキストに仕上がります。
今回はPhotoshopを使ってテキストで画像を切り抜く方法をご紹介します。

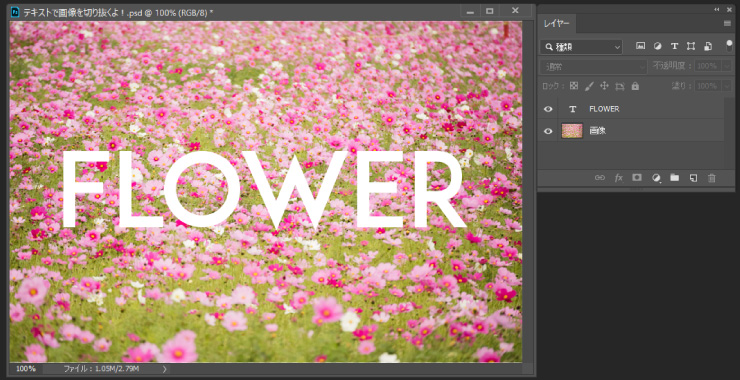
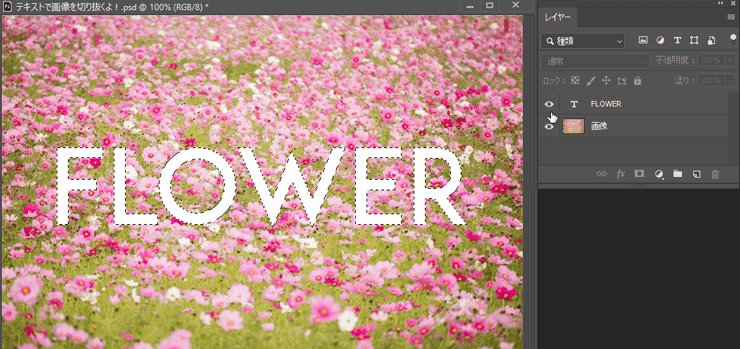
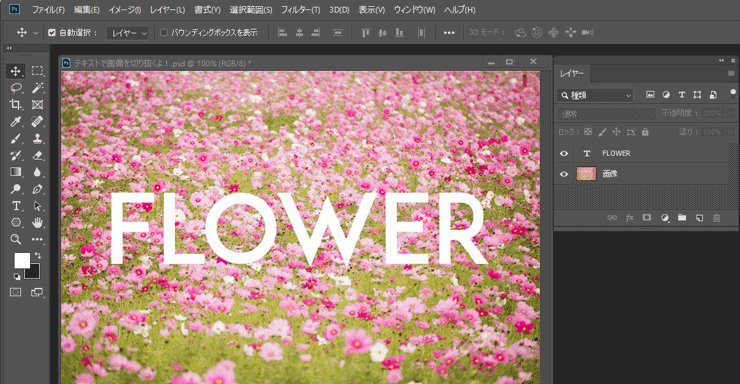
1.画像の上にテキストを重ねる
切り抜きたい画像の上にテキストを打って重ねます。

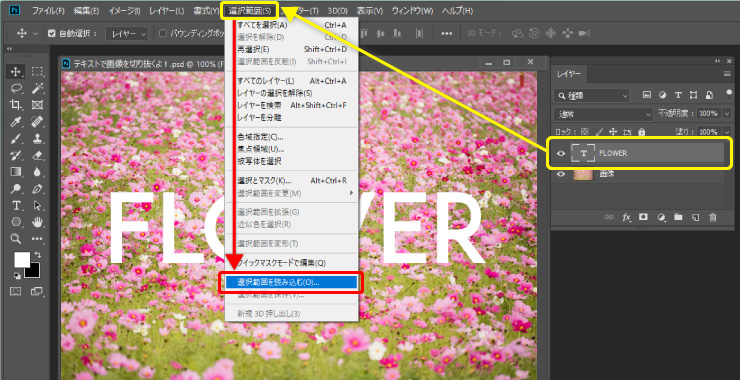
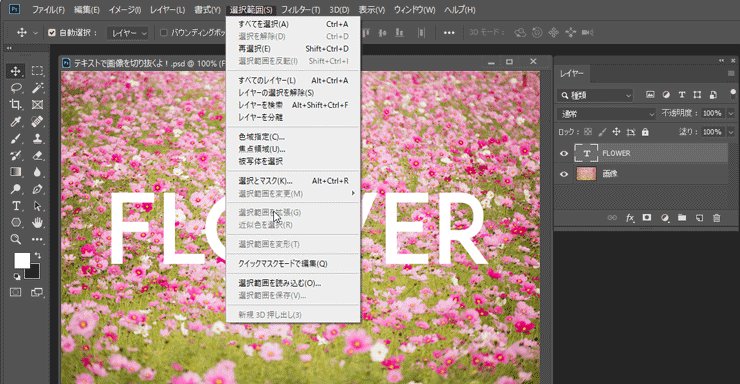
2.選択範囲を読み込む
レイヤーパネルでテキストを選択→[選択範囲]→[選択範囲を読み込む]を押す。

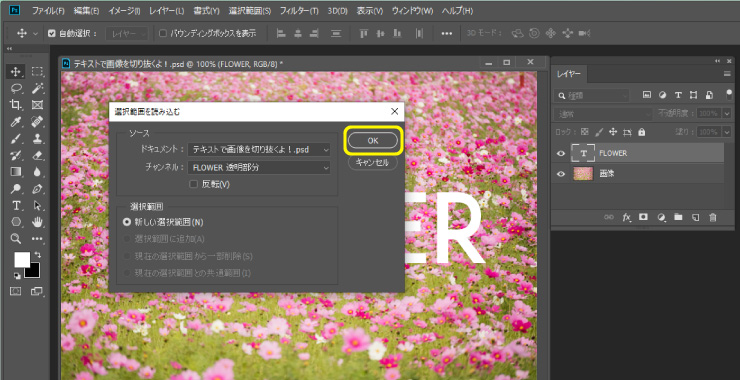
選択範囲を読み込むダイアログボックスが開くので[OK]を押す。

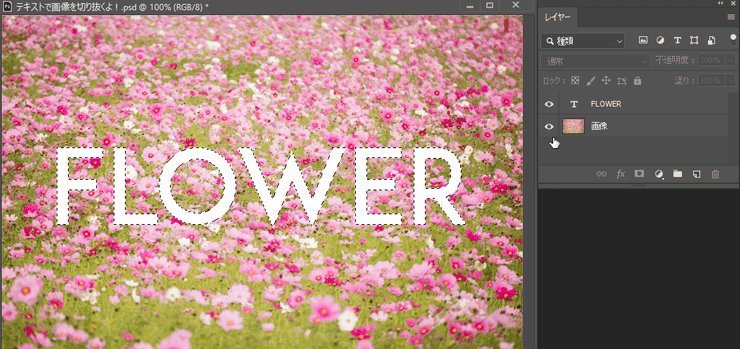
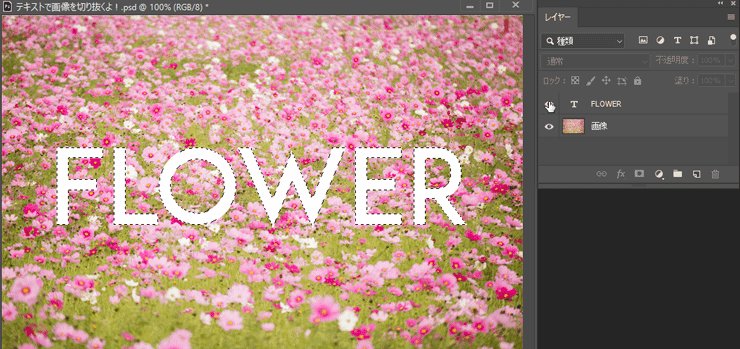
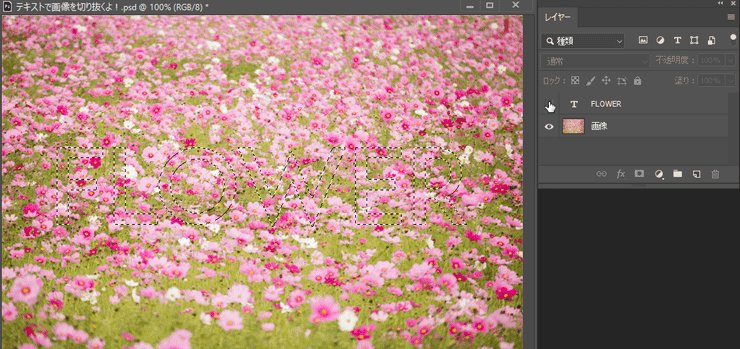
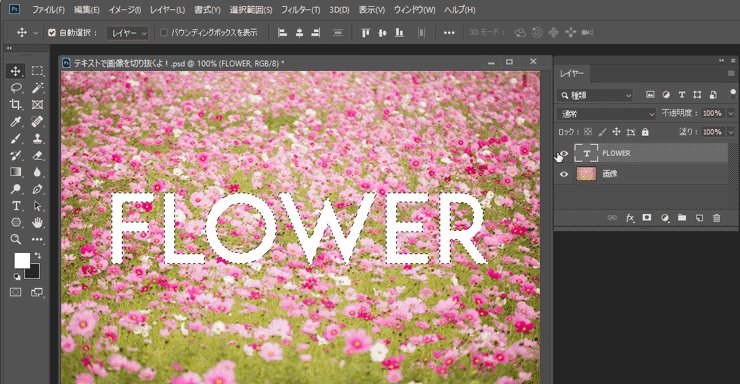
3.テキストが選択されたらレイヤーを隠す
「FLOWER」の文字が点線で囲まれている状態で
レイヤーパネルの「FLOWER」の横にある目のアイコンを押してテキストを隠す。

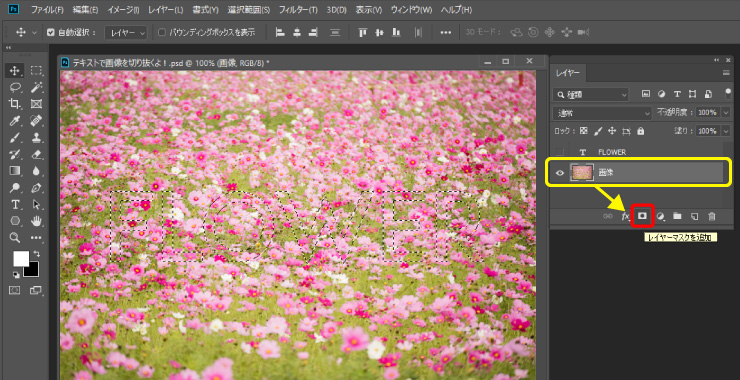
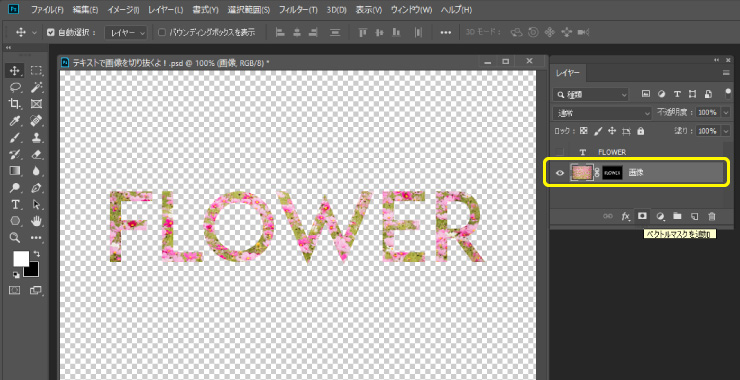
4.レイヤーマスクを追加
画像を選択し、レイヤーパネルの下部にある[レイヤーマスクを追加]のアイコンを押す。

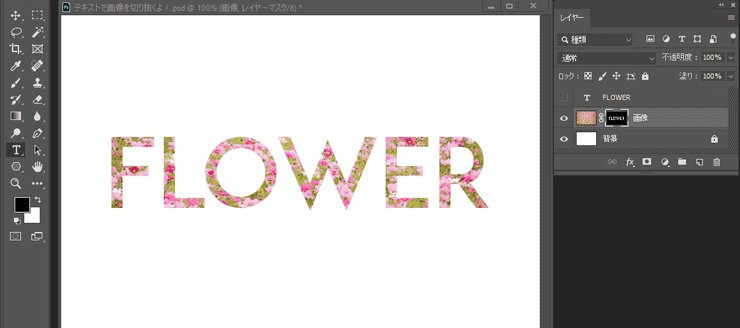
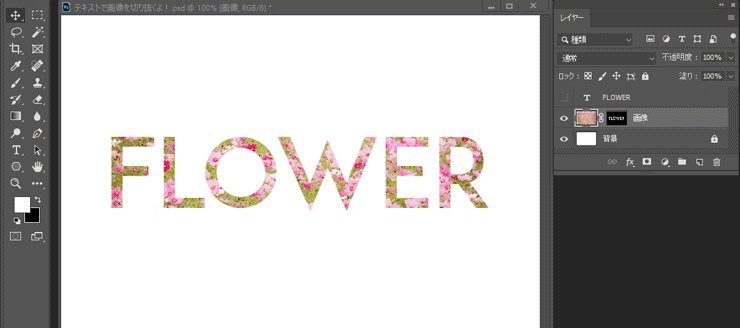
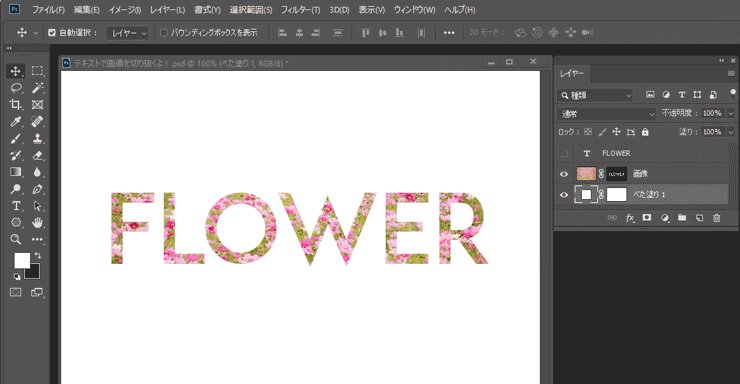
5.完成!
レイヤーマスクがかかり、綺麗にテキスト通りに切り抜くことができました。

見やすいように背景を白くするとこんな感じです。

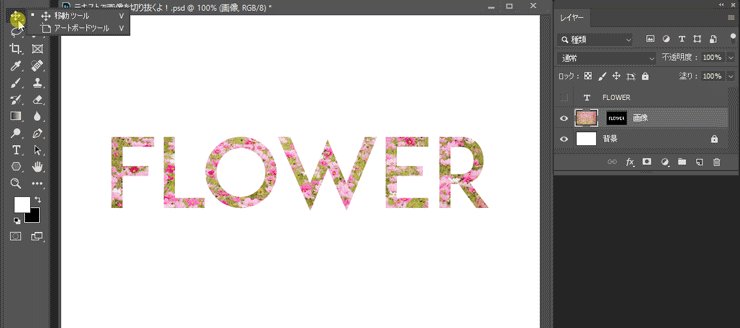
画像の位置調整も可能
レイヤーパネルの画像とマスクの間にある鎖のアイコンをクリックして外します。
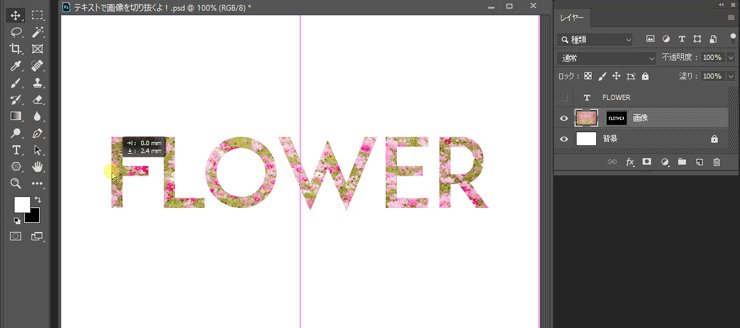
画像を選択した状態にし、ツールパネルの[移動ツール]で画像を動かします。
位置が決まったら画像とマスクの間をクリックし、リンクを戻します。

まとめ
一連の流れをご覧ください。

以上、Photoshopを使ってテキストで簡単に画像を切り抜く方法でした。
ぜひお試しください。





